I made this glass button representation of their existing logo.
Red Osier Catering is a catering and event off-shoot of the restaurant I featured in my previous post. They have several permanent storefront locations and a presence at many event locations throughout the Rochester area.
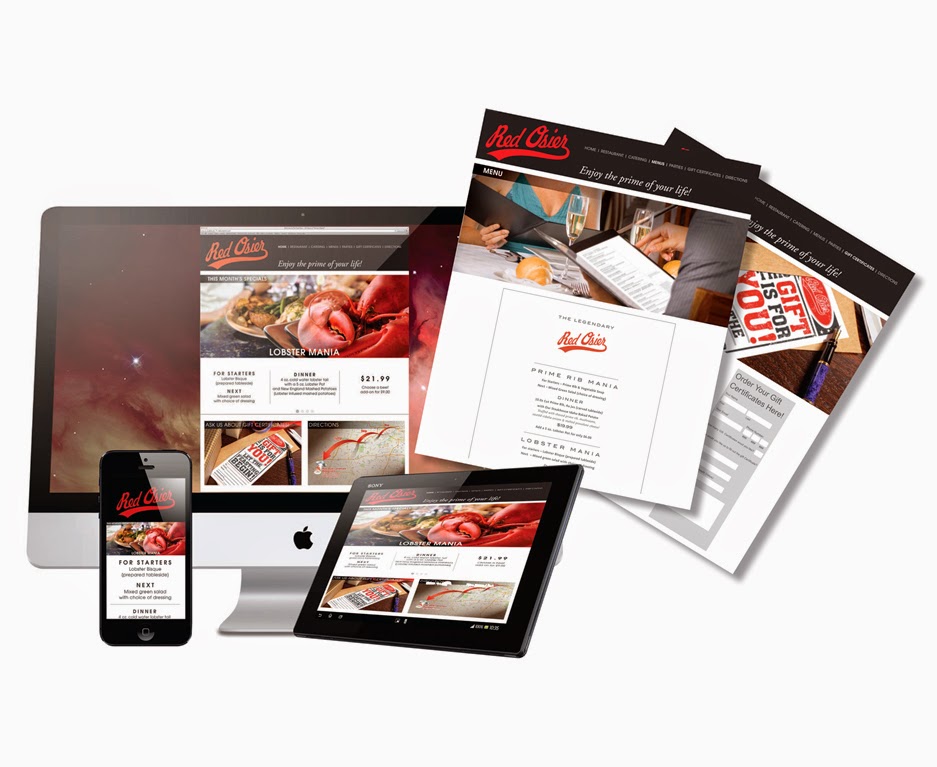
I recently designed a new branding campaign for the company which included outdoor venue signage and banners in various sizes, take-home menus tailored specifically for locations at the Greater Rochester Airport, the Monroe County Office Building in downtown Rochester and the catering location. The campaign also included print and online advertising as well as designs for their social media efforts.
I used the red color from their logo as the primary branding color for the business. From this I created a custom background style which I use in almost all, if not all, of their marketing pieces. Font usage and typesetting is also consistent throughout the campaign.
Some of their outdoor signage.
Print advertising for the campaign.
Social media and online advertising for the campaign.
I tailored these menu designs to fit their several locations.