Clean and Green is a local carpet and tile cleaning company. They use highly effective yet 100% baby and pet safe cleaning products to expertly clean carpets, furniture upholstery and tile. The owners take great pride in their work. Theirs is a high-end, professional cleaning company and they needed to be branded as such.
Clean and Green’s original logo (top right)
didn’t really stand out from this crowd.
In redesigning the company’s brand and marketing materials, I began by researching the subject of “green” carpet cleaning on the web. I also examined the branding of Clean and Green’s competitors. This is what I found:
- Mostly sans serif fonts
- The colors blue and green (for obvious reasons)
- Leaves
- Water droplets
- Globes
Clean and Green’s original logo was no exception to the trends for this market. In order to help make their brand stand out from the rest of the field, I redesigned their logo.
My redesign of the Clean and Green logo.
After a number of preliminary thumbnail sketches and digital roughs, I decided on a butterfly as an example of a beautiful yet seemingly fragile representation of nature. I set the logotype in the following fonts
- Kabel (Clean / Green)
- Barcelona (Ampersand)
- Gotham (Spurling’s / Carpet / Cleaning)
The font Kabel is solid yet friendly and helps contrast the delicate butterfly graphic. It is easily read from a distance when seen on the side of a truck or on a yard sign. The font choices are almost entirely sans serif with the exception of the font Barcelona as used in the ampersand. This lone, serif glyph is enough to set a friendly tone for the logo overall, helping it to be more consumer friendly than corporate aloof.
The logo as it appears in print with assorted tag lines.
On the left you can also see details of the logo development.
At some point in the process I came up with the “Clean you can…” tag lines. Some variations of this tag line include:
- Clean you can sink your feet into.
- Clean you can reflect on.
- Clean you can sink your claws into.
- Clean enough to toss the five second rule.
Each tag line is accompanied by an appropriate photo image to appeal to different segments of the marketing audience.
Just for fun, I also placed a version of the butterfly graphic into each photo image. Can you spot the butterfly?
Below are some examples of how I’ve applied these messages to direct mail pieces, newspaper inserts, responsive website layouts, door hangers and more:
Print and deliver insert (front and back) and door hanger leave behind.
Print ad, lawn sign, brochure.
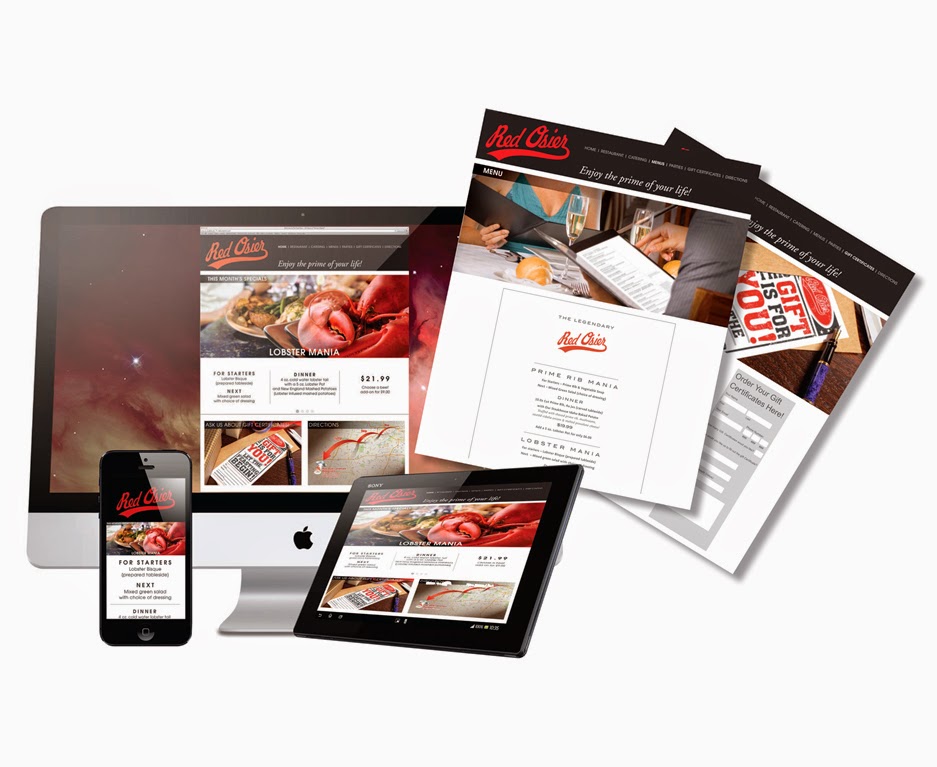
Responsive website design.
Office stationery design.
I believe this rebrand helps Clean and Green stand out from the competition and repositions them as a more high-end cleaning business.